2021. 10. 15. 20:20ㆍ작업/JavaScript
async ( Promise를 더 간략하게 )

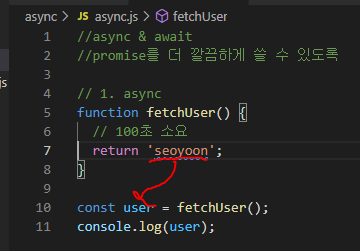
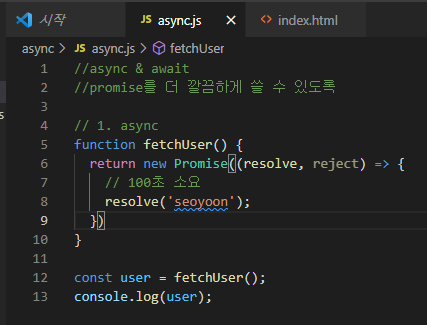
만약 비동기적 처리를 해주지 않으면 자바스크립트는 싱글쓰레드기 때문에 딱 이 코드를 보자마자
자바스크립트는 fetchUser를 Call하고 100초동안 사용자는 아무것도 못하고 계속 기다려야 한다.
-> Promise를 사용




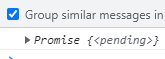
Promise는 resolve, reject를 통해 완료해주지 않으면 계속 pending 상태


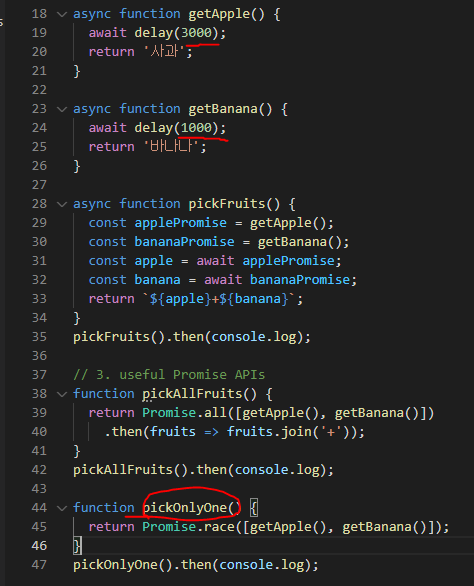
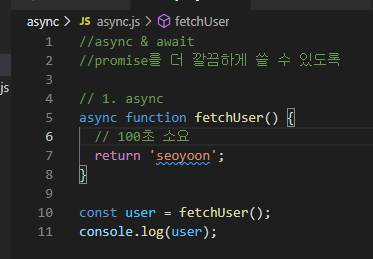
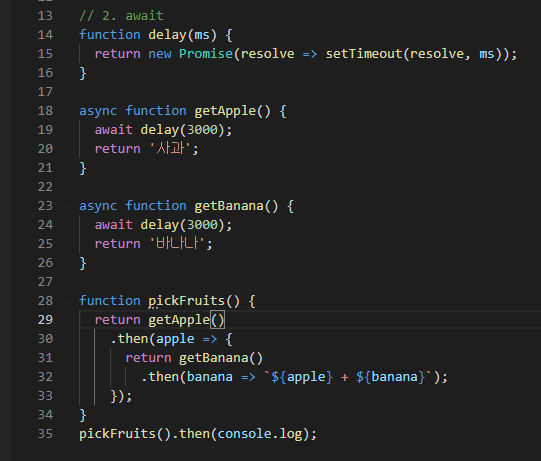
await ( async 내에서 ~할 때까지 기다려! return값을 반환해주는 함수 )




그러나 저 pickFruits 부분에 return then return then으로 또 Callback 지옥이 생각 난다...
따라서 async로 더 간단하게 만들어보자.


병렬 처리

Promise는 만들자마자 저 안에 코드가 실행되기 때문에(바로 getApple로 가서 실행함)
기존의 await getApple() await getBanana() 로 3초 기다려! 3초 기다려! 하는 것보다
먼저 사과,바나나를 따는 것을 정의하고 그 다음 기다려를 하면 병렬처리가 가능하다.
사과를 따는데 바나나가 연관 없고, 바나나에도 사과가 연관이 없다면 병렬 처리도 가능하다.
Promise APIs
1. Promise.all()
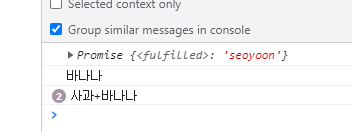
Promise 묶음(배열)을 전달하게 되면, 모든 Promise들이 병렬적으로 다 받을때까지 모아주는 아이


2. Promise.race()
뭐든 간에 Promise 배열 중 가장 먼저 return을 받아오는 애만 받아올 것이다.