21.10.15 동기vs비동기 예제 / Callback Hell 체험
2021. 10. 15. 18:34ㆍ작업/JavaScript
동기 비동기 실행과 콜백
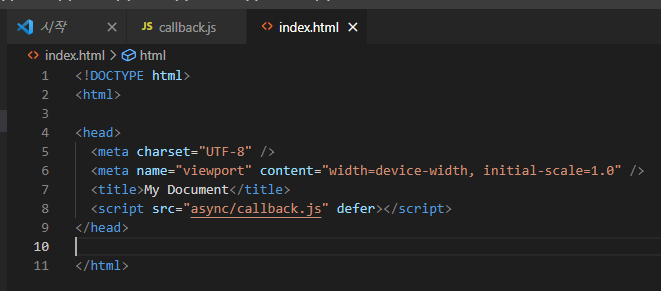
기본적인 자바스크립트의 함수 실행



Synchronous callback


Asynchronous callback


-> 이렇게 하면 Callback으로만 함수를 짜게 된 것. (함수를 부르고 그 안에서 또 부르고..)
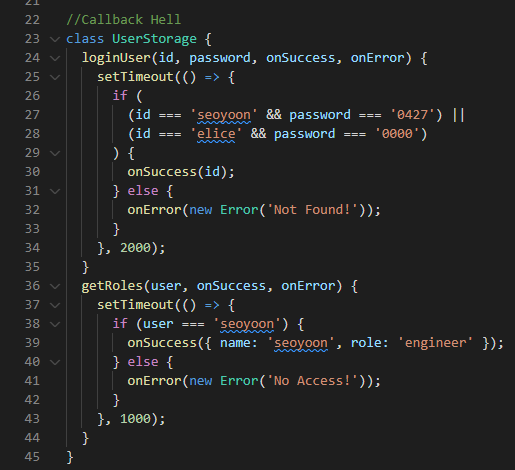
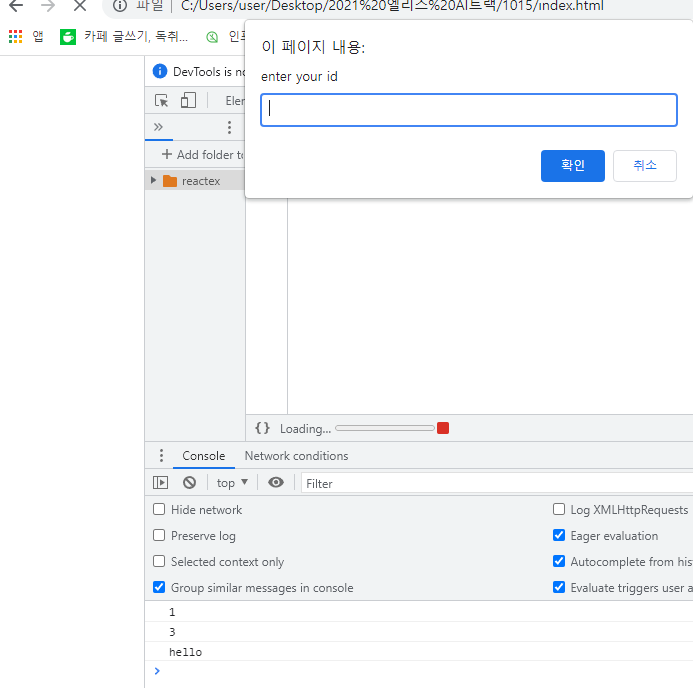
Callback Hell 예제
UserStorage라는 클래스를 정의 다음과 같은 작업을 수행
- id, password를 받아옴. 꾸진 백엔드라고 가정하고 login과 role를 받아올 때 각 2초,1초가 걸린다고 set
- login
- role






Callback pattern :
- 비동기 처리 후 실행될 코드를 Callback function으로 보내는 것.
- Callback Hell)등이 단점으로 부각됨.
- 따라서 Promise라는 것을 활용해 비동기 처리의 순서 조작, 에러 핸들링, 여러 비동기 요청 처리 등을 쉽게 처리한다.
'작업 > JavaScript' 카테고리의 다른 글
| 21.11.24 자바스크립트 promise / resolve,reject / .then , .catch / try {} catch {} / async , await / useEffect + async + await (0) | 2021.11.24 |
|---|---|
| 21.11.22 JSON 객체와 JS Object의 차이 공부 및 리엑트 객체 state 중복 원소 포함하지 않게 동적 값 넣기 (0) | 2021.11.22 |
| 21.10.15 async await (0) | 2021.10.15 |
| 21.10.15 Promise (0) | 2021.10.15 |
| 21.10.15 자바스크립트 동기 vs 비동기/ main thread /task queue/ /call stack/event loop/ AJAX (0) | 2021.10.15 |