2021. 11. 17. 20:16ㆍ작업/React


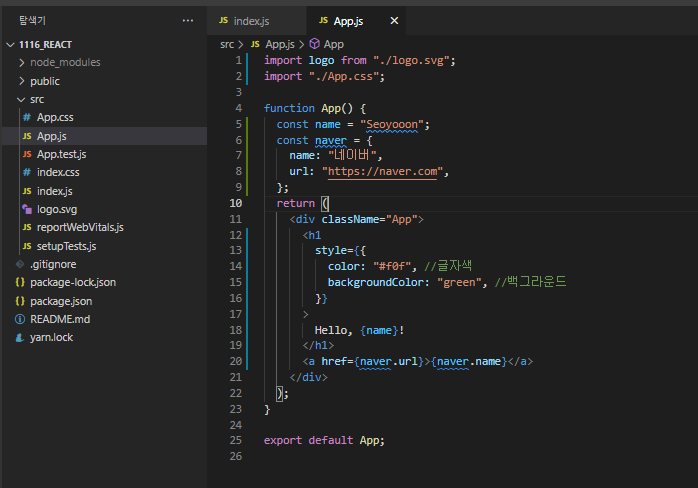
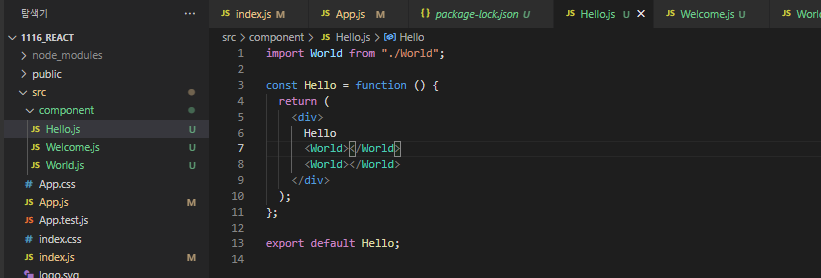
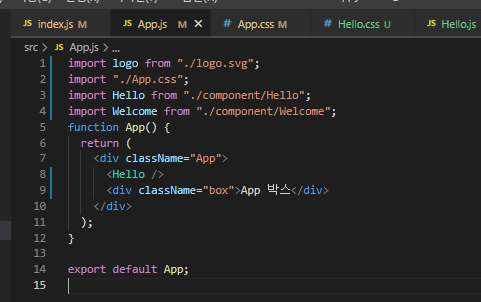
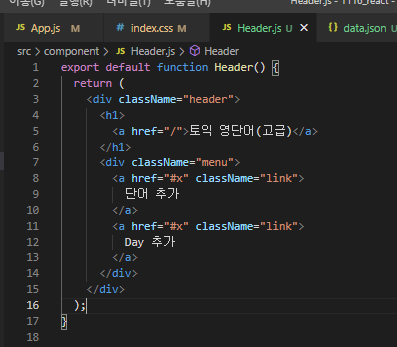
컴포넌트 만들기





CSS 적용방법
1 inline 스타일, style={{}} 안에 camelCase로 작성


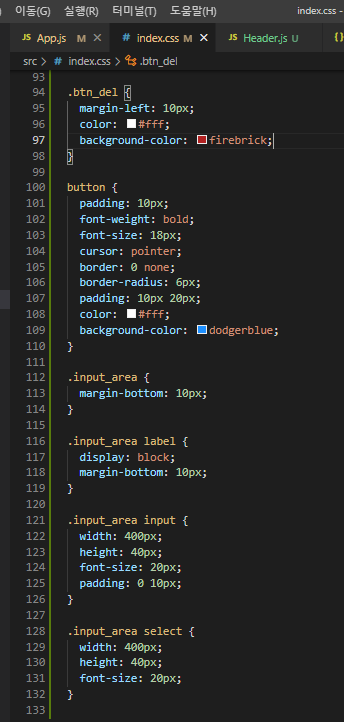
2 index.css나 app.css활용

index.css는 전체에 적용
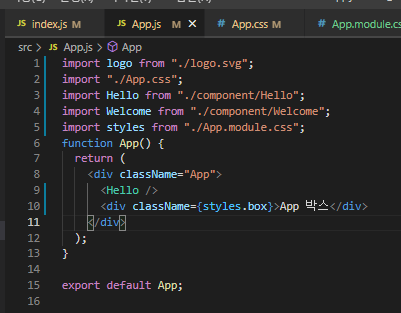
app.css는 App 컴포넌트에 적용되는 것 같아보이나, 사실 아닐수도 있음. Hello.css를 보자




같은 className을 쓰면 이렇게 덮어씌어지는 것을 방지하기 위해 .module.css 사용

import styles from "./Hello.module.css";
className='box' 가 아니라 {style.box}



동일한 이름으로 작성해도 다른 class 이름 해시값이 부여된다.
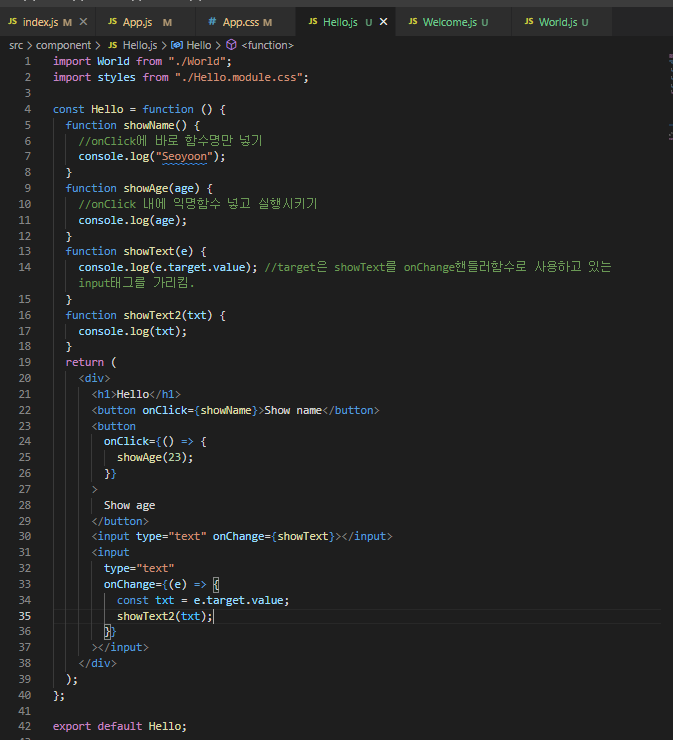
이벤트


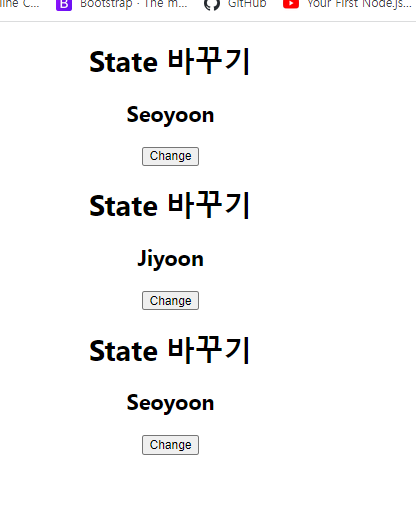
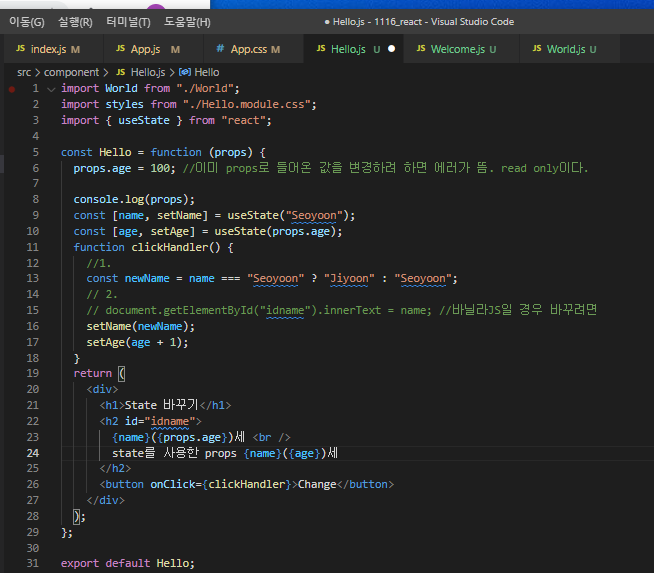
state, useState


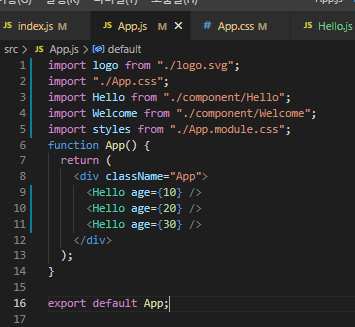
props (=read only)


console.log(props); //props는 객체로 들어옴
props.age 로 받아도 됨.



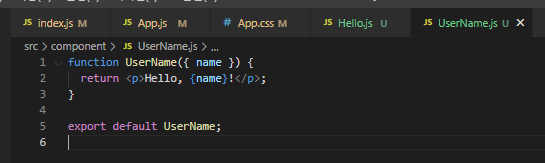
UserName입장에서는 props인데 Hello입장에서는 state?



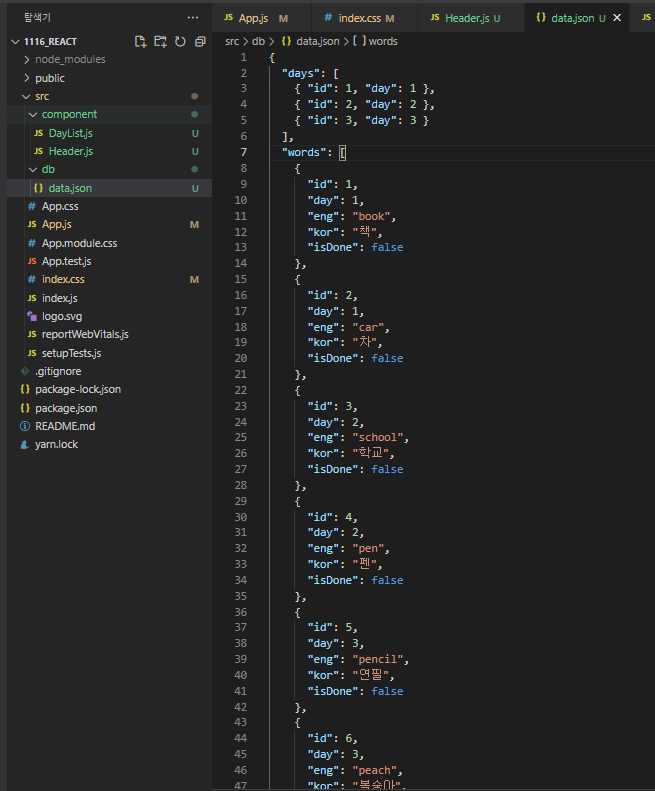
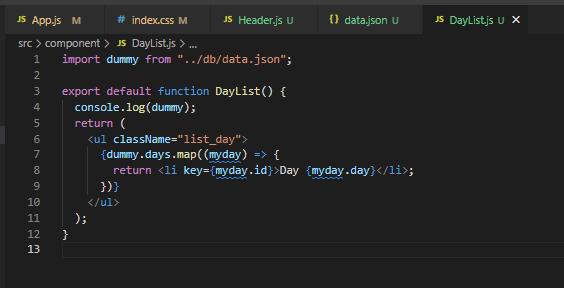
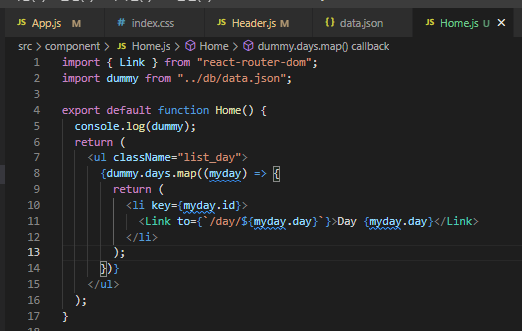
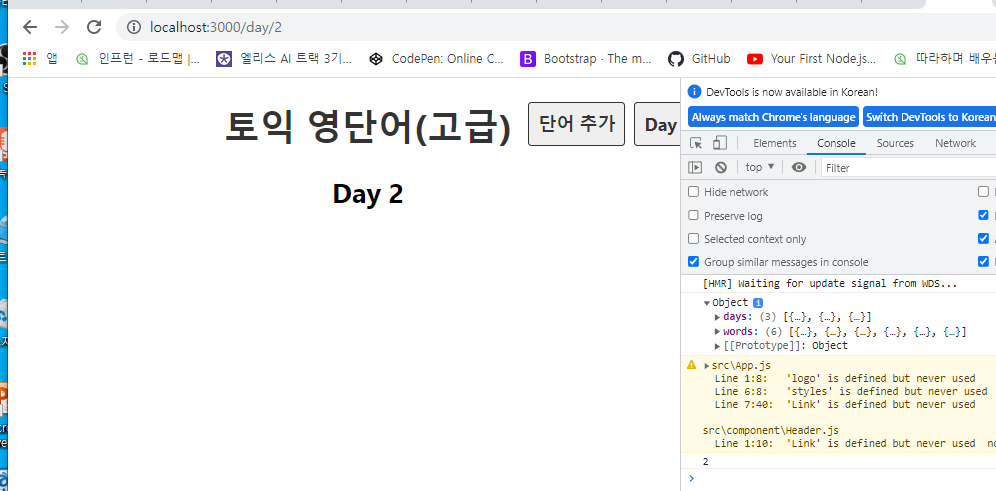
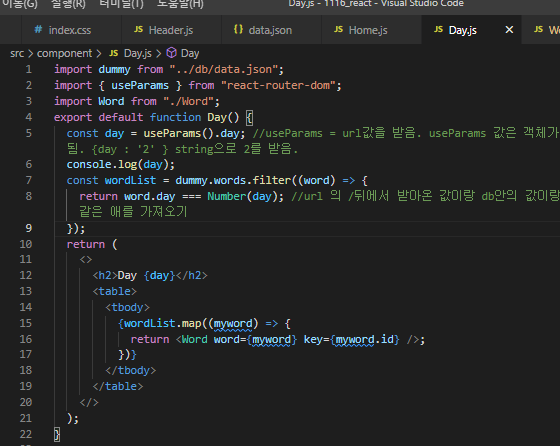
data.json 이용해서 토익영단어장 만들기





map 안에 <li> 출력과 같이 반복되는 부분은 key값을 써주는 게 좋다.



## 라우팅 기능 구현
- <Switch> : url에 따라 페이지 전환 Switch내부에는 <Router>와 사용되는 듯. App.js 내에 리턴에서 가장 최상단에는 <BrowserRouter>가 감싸야함..
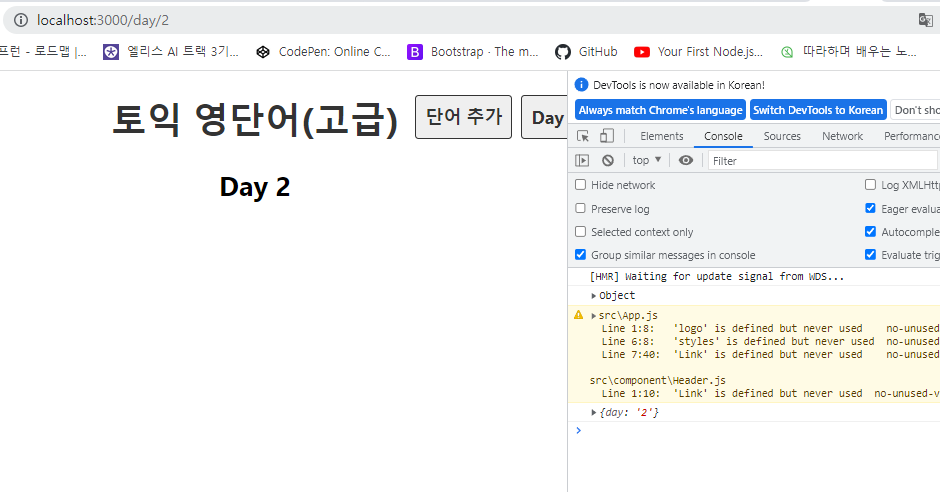
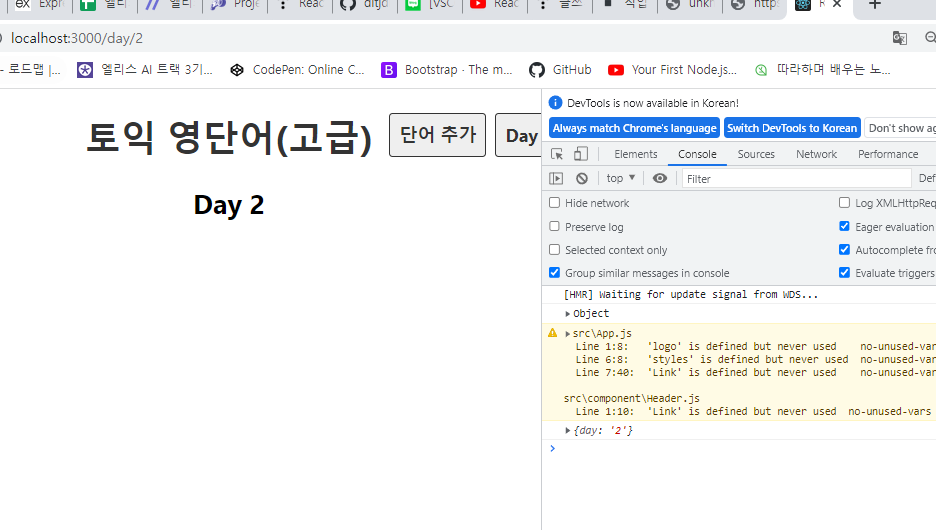
- <Router path="/day/:day">에서 :day는 변수처럼 유동적으로 바뀌는 값을 받을 수 있음.


- <Link to="/"> 와 <a href="/"> ... Link를 사용하려면 react-router-dom에서 import해야함.
link되고자 하는 페이지에 변수값이 들어간다면 이렇게 ``백틱으로 넣어줄 수 있음.
- 화면에 보여지는 text내의 변수는 {}로 써줌. <Link to ={ `/day/${myday.day}` } >
- useParams : url / 뒤에 있는 값을 인식하는 듯.







잘못된 링크로 갔을 경우



돌아가기 누르면 다시 / home으로 돌아가짐
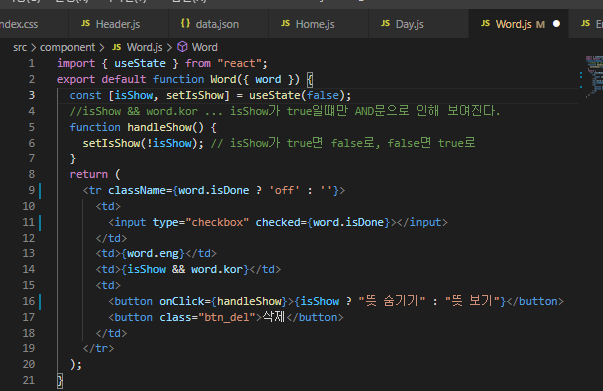
## 뜻 보기/삭제 버튼 state 지정 Word.js 컴포넌트화



## isDone 외운 단어 체크하면 css 바뀌게 하기



REST API 사용자가 입력하는 것에 따라 DB에 넣기..?
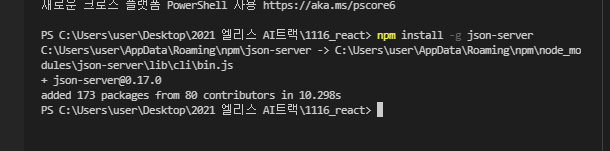
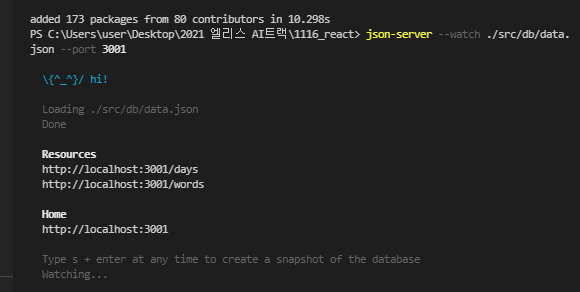
json-server라는 간단한 서버 이용


이미 3000번에는 react를 돌리고 있으므로 3001번에 json-server를 할당
localhost:3001/days를 들어가면

REST API 란 : URI 주소로 CRUD 요청을 하는 것이다.
Create : POST
Read : GET
Update : PUT
Delete : DELETE



이런 식으로 / 뒤에 따라 데이터를 주고받는 것?
수정도 가능함.
따라서 저 페이지를 벗어나도 data.json에 저장되기 때문에 그대로 유지 가능하다.
'작업 > React' 카테고리의 다른 글
| 21.11.23 useEffect / localStorage설명 좋은 글 (0) | 2021.11.23 |
|---|---|
| 21.11.19 리엑트 복습 2 코딩앙마님 수업 (0) | 2021.11.19 |
| 21.10.22 목표 UI 완성하기( CSS grid, 페이지에이션 ) + fill과 map함수 잠깐 (0) | 2021.10.24 |
| (중요) 21.10.23 2,3,4주차 복습테스트 & 5주차 모의테스트 (0) | 2021.10.23 |
| 21.10.22 React ( Ch3 트랙카드, 탭, 검색창 만들기) + Map함수 설명 잠깐 (0) | 2021.10.23 |