21.10.22 React ( Ch3 트랙카드, 탭, 검색창 만들기) + Map함수 설명 잠깐
2021. 10. 23. 15:45ㆍ작업/React
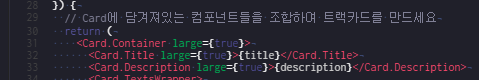
Styled Component의 장점: 미리 만들어둔 UI를 card.description이런 식으로 다시 조합해서 바로 쓸 수 있다.

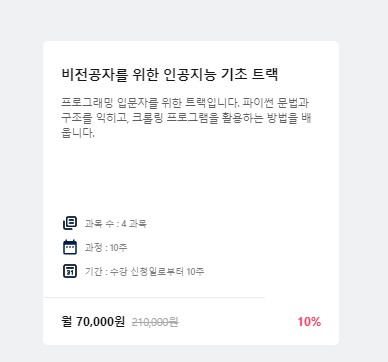
실습 1 과목카드랑 거의 동일
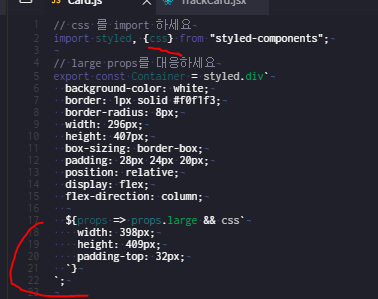
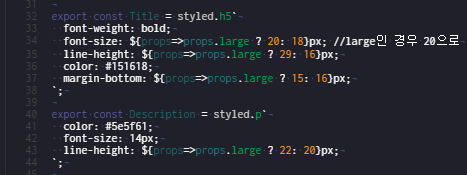
실습 2





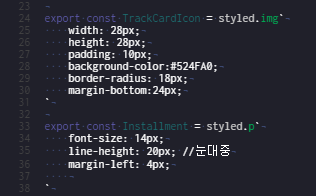
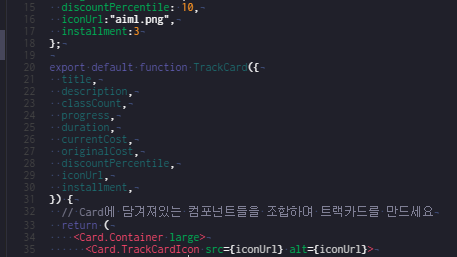
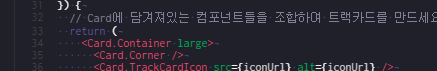
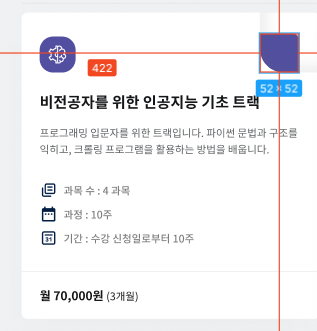
실습 3 아이콘 추가와 할부개월



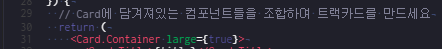
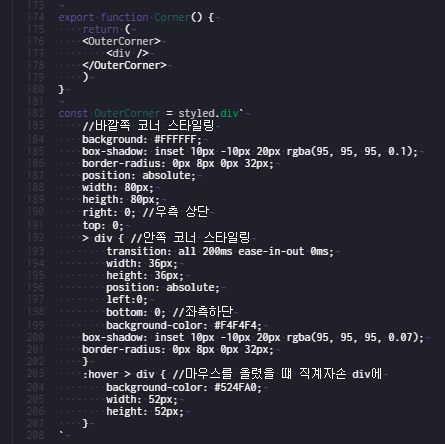
실습 4 움직이는 모서리 만들기



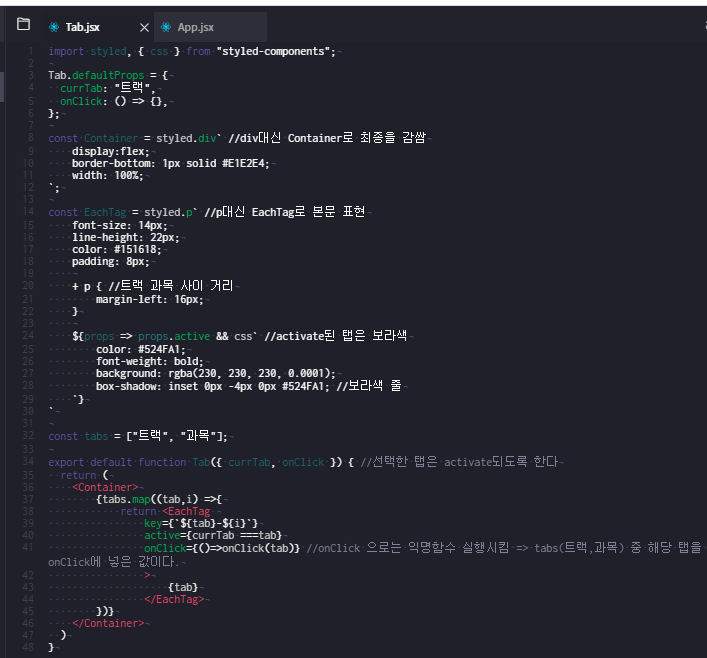
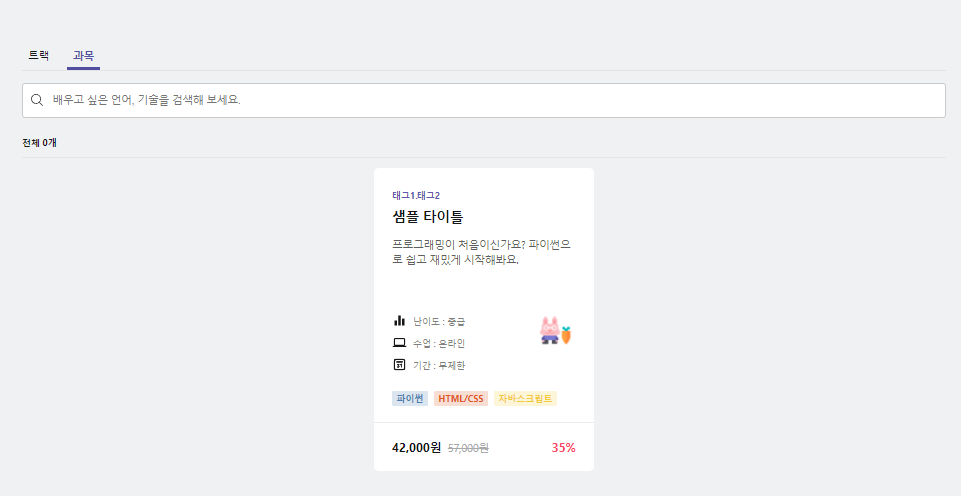
실습 5 트랙/과목 탭 만들기 & Map함수 잠깐




잠깐 map 함수
array.map(callbackFunction(currenValue, index, array), thisArg)
callbackFunction, thisArg 두개의 매개변수가 있고
callbackFunction은 currentValue, index, array 3개의 매개변수를 갖는다.
- currentValue : 배열 내 현재 값
- index : 배열 내 현재 값의 인덱스
- array : 현재 배열
- thisArg : callbackFunction 내에서 this로 사용될 값

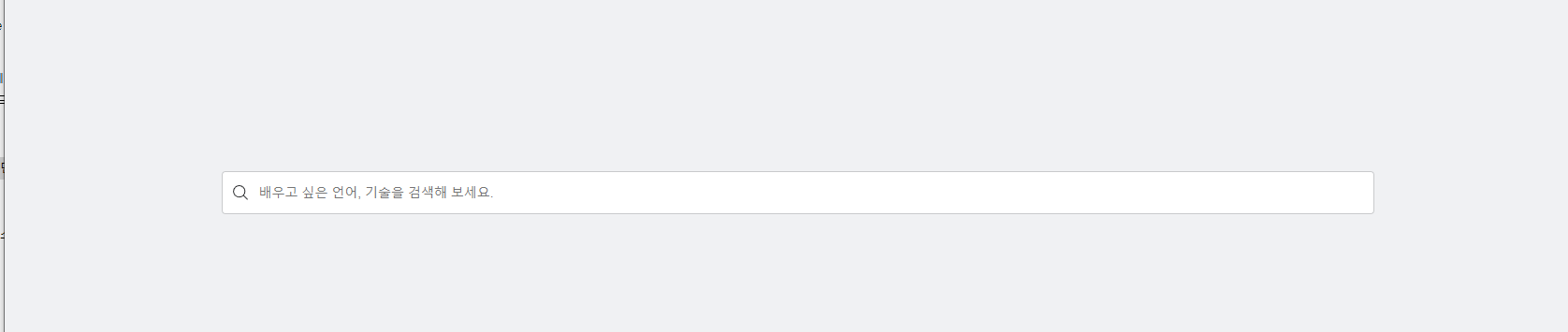
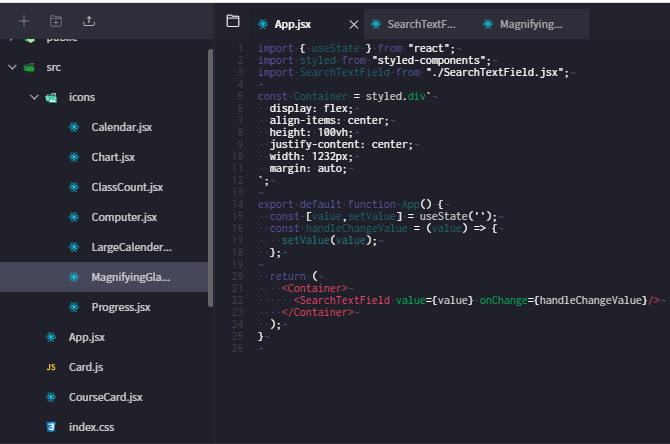
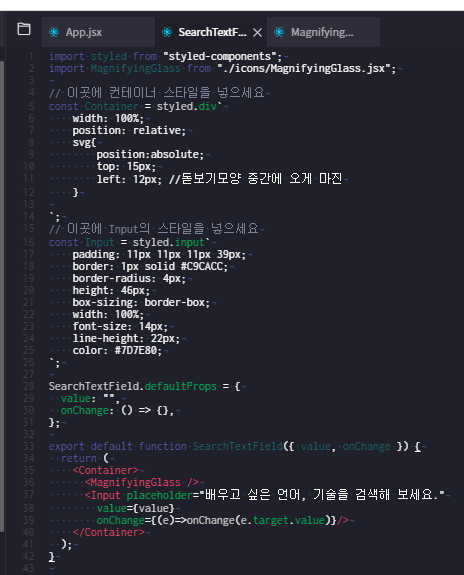
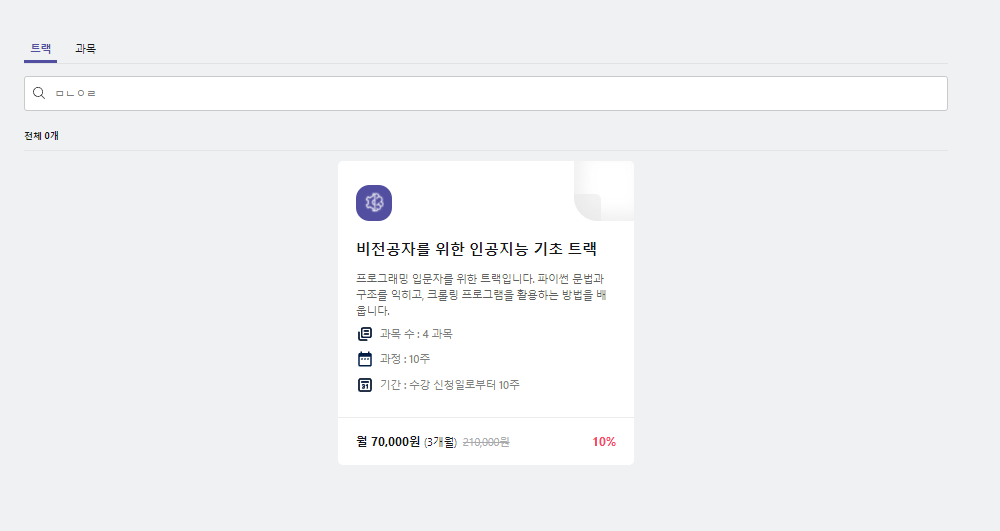
실습 6 검색창 만들기



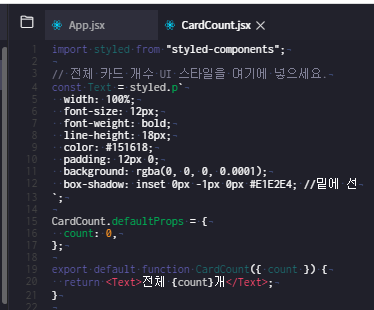
실습7 전체카드개수



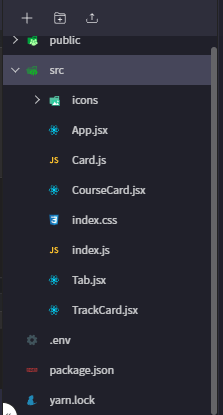
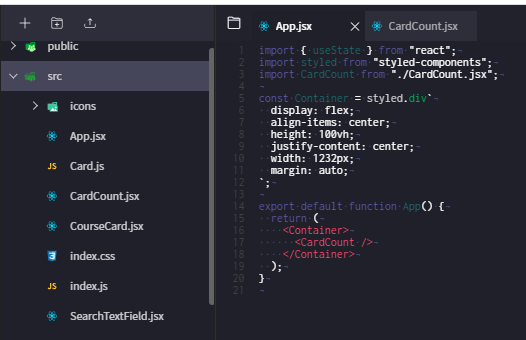
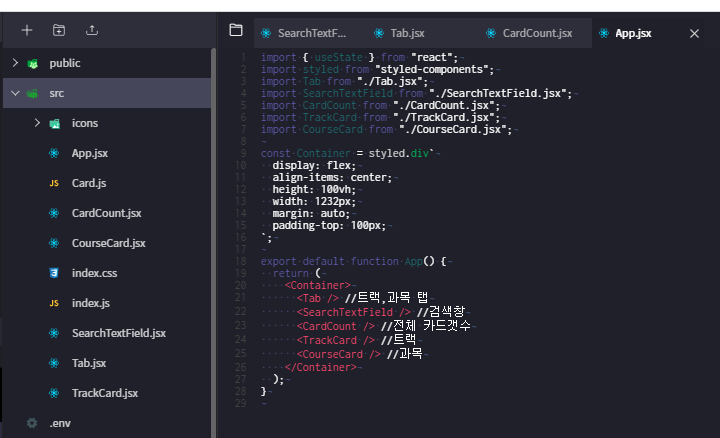
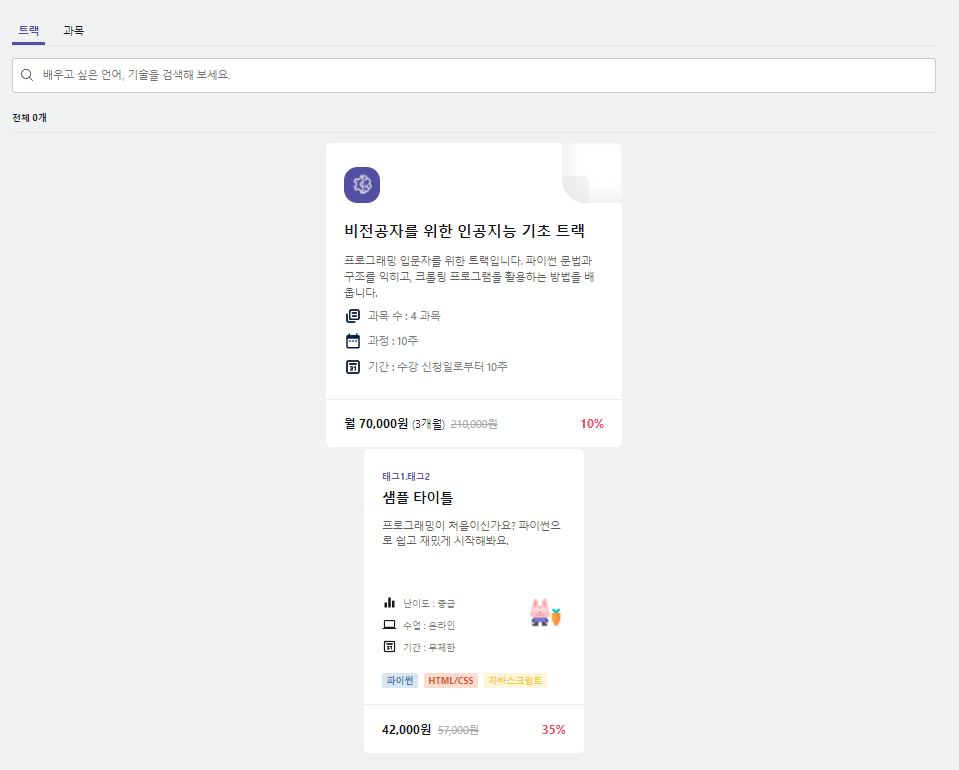
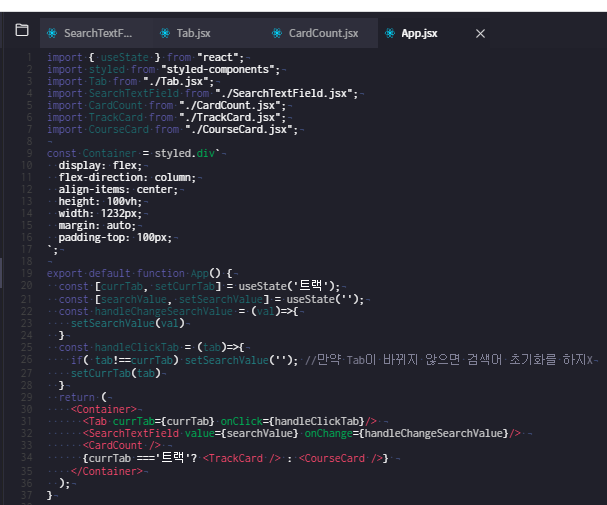
실습8 다 합치기


+ currTab state 추가해서 탭 클릭 시 다른 UI 띄우기

+ 검색창


'작업 > React' 카테고리의 다른 글
| 21.10.22 목표 UI 완성하기( CSS grid, 페이지에이션 ) + fill과 map함수 잠깐 (0) | 2021.10.24 |
|---|---|
| (중요) 21.10.23 2,3,4주차 복습테스트 & 5주차 모의테스트 (0) | 2021.10.23 |
| 21.10.22 Styling 도구(styled components) + React ( Ch1 이론, Ch2 과목카드) (0) | 2021.10.23 |
| (시험용) 21.10.20 엘리스 수업 React 심화 (0) | 2021.10.20 |
| 21.10.20 use Reducer과 useContext (0) | 2021.10.20 |