21.10.20 use Reducer과 useContext
2021. 10. 20. 13:34ㆍ작업/React
1. useReducer
state가 많고 state 변경하는 함수가 복잡할 때



하는 방법


const [my_state, my_dispatch] = useReducer(my_reducer(=action타입에 따라 state들을 변경하는 함수), 초기상태(=객체든 값이든))
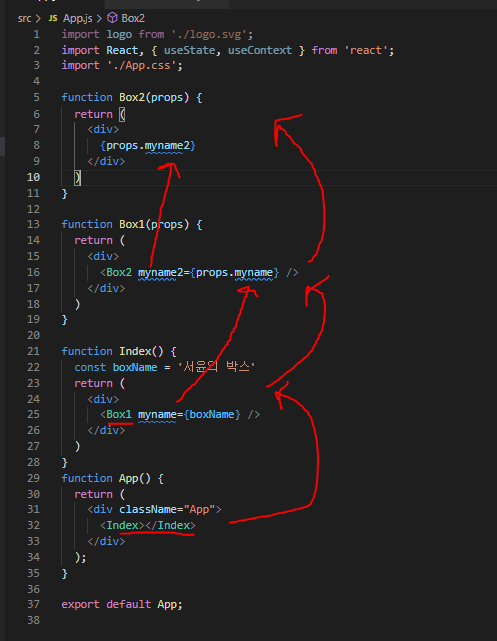
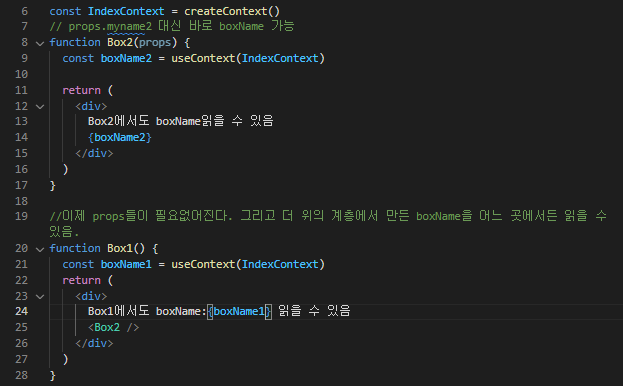
2. useContext
props 전달하는데 계층이 너무 많을 때



참고


3. 활용 useReducer과 useContext를 같이 사용한다면?


활용 2



동일한 결과
'작업 > React' 카테고리의 다른 글
| 21.10.22 Styling 도구(styled components) + React ( Ch1 이론, Ch2 과목카드) (0) | 2021.10.23 |
|---|---|
| (시험용) 21.10.20 엘리스 수업 React 심화 (0) | 2021.10.20 |
| (시험용) 21.10.16 4주차 모의테스트 (0) | 2021.10.16 |
| (시험용) 21.10.16 4주차 복습 - 10.14일차 (0) | 2021.10.16 |
| (시험용) 21.10.16 4주차 복습 - 10.13일차 (0) | 2021.10.16 |