(시험용) 21.10.16 4주차 복습 - 10.13일차
2021. 10. 16. 18:47ㆍ작업/React
10.13 01 종합 실습/유용한 팁들
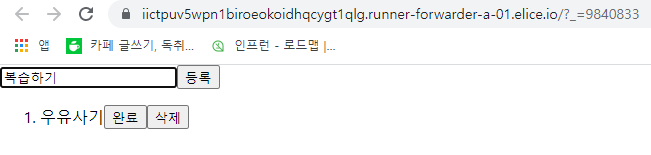
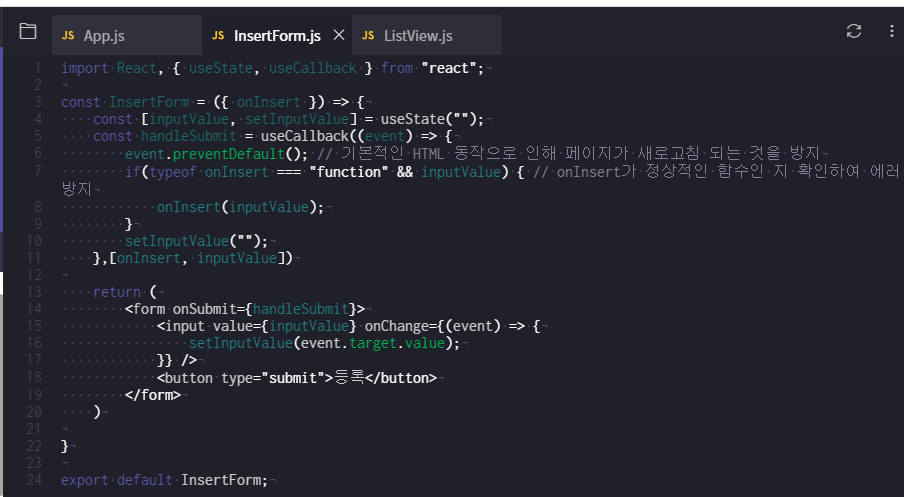
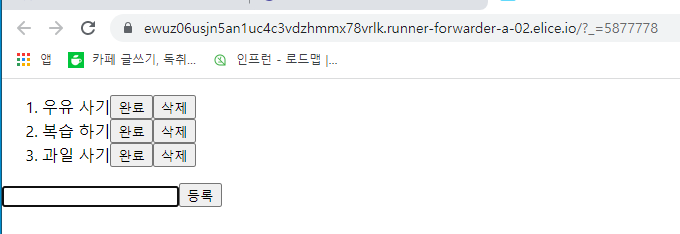
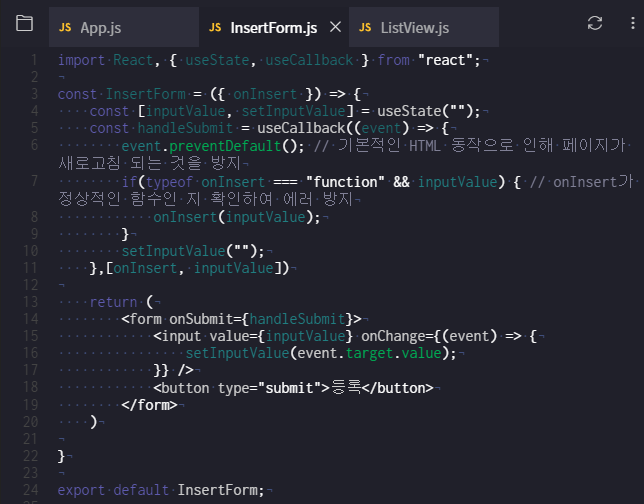
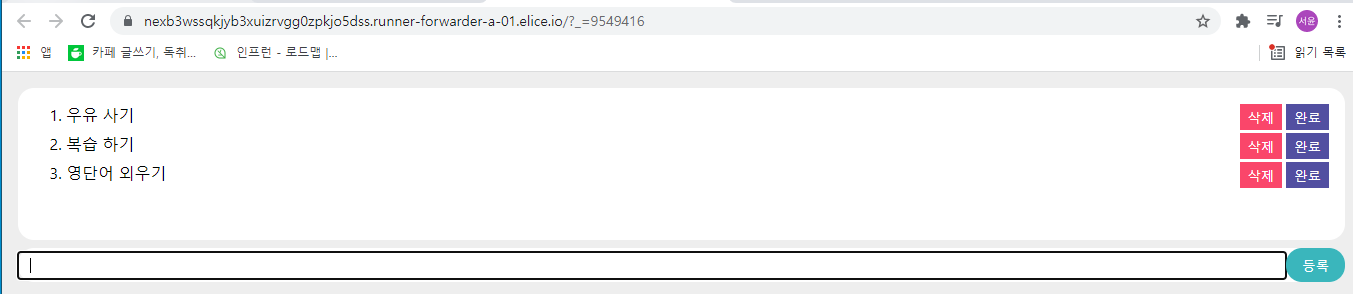
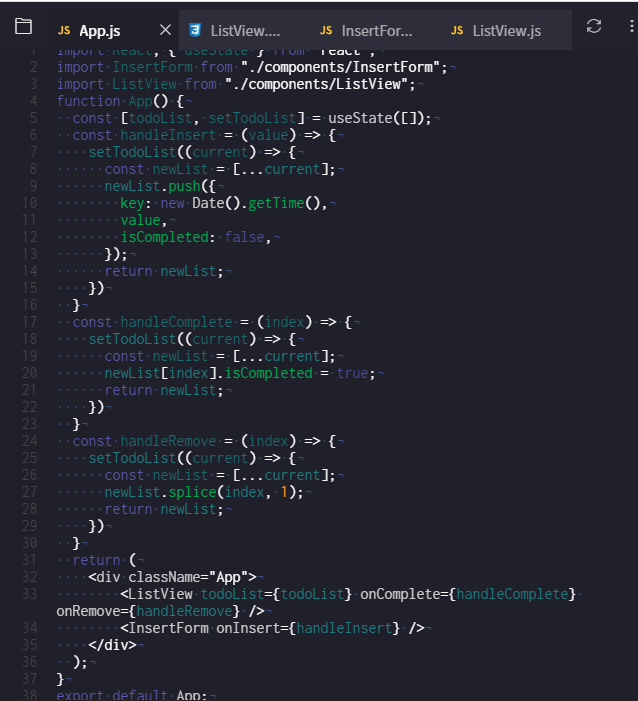
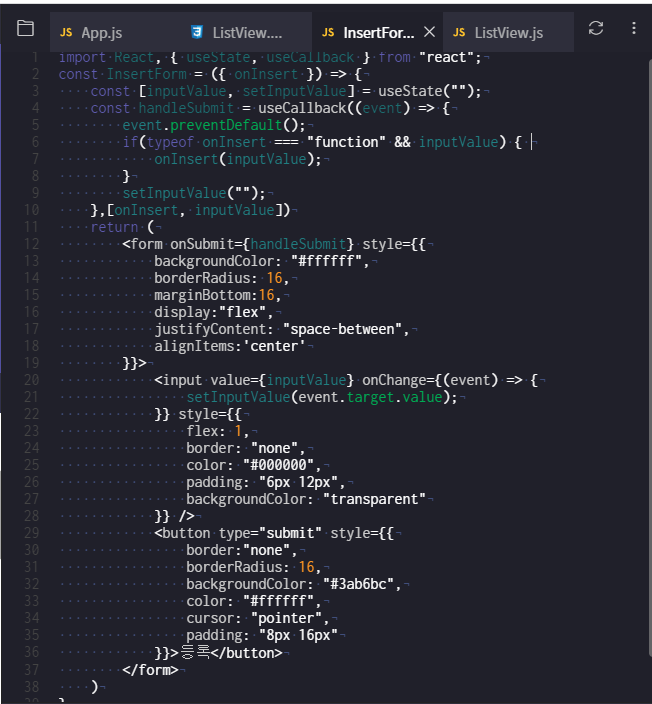
[실습1] Form 개발하기



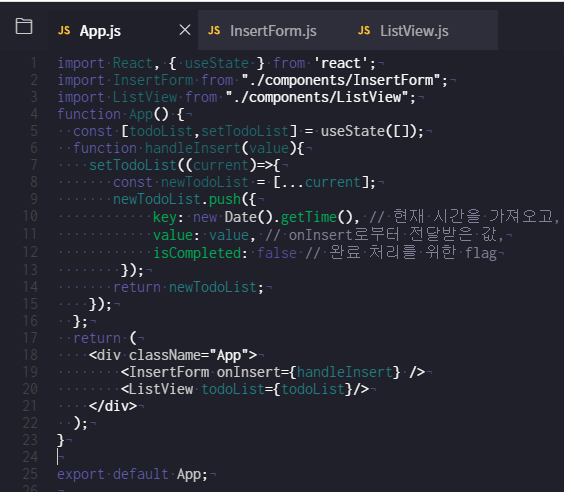
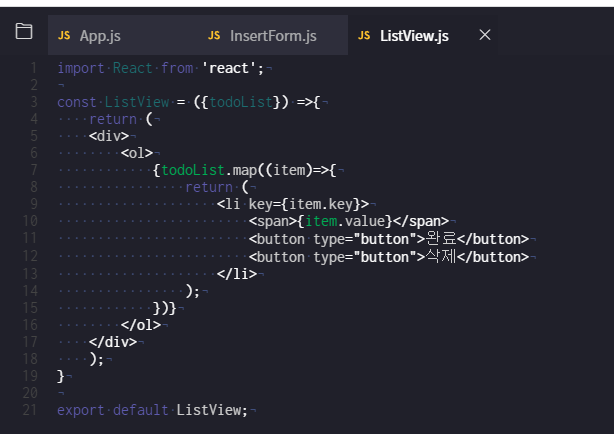
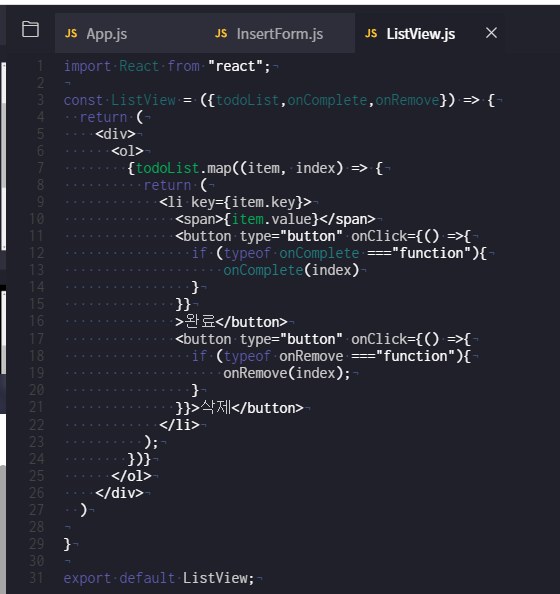
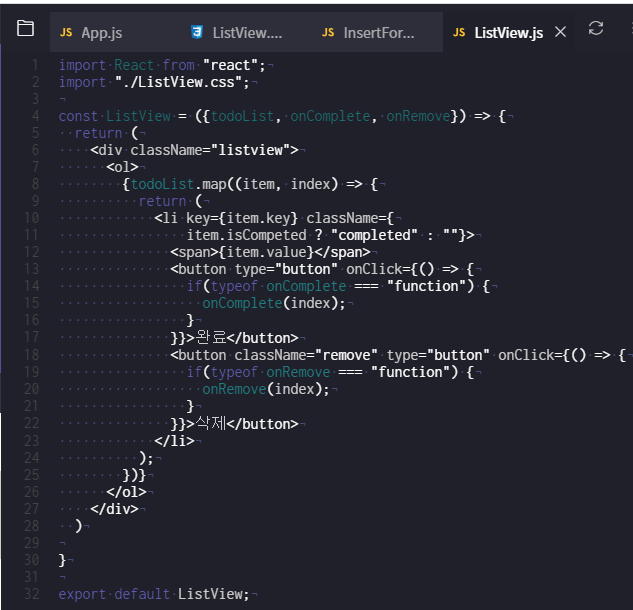
[실습2] 리스트 표현하기





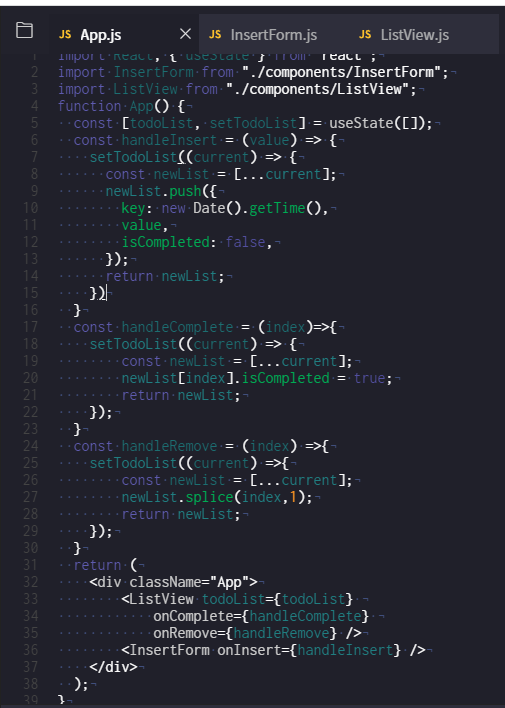
[실습3] 유연하게 State 변경하기(삭제 가능)




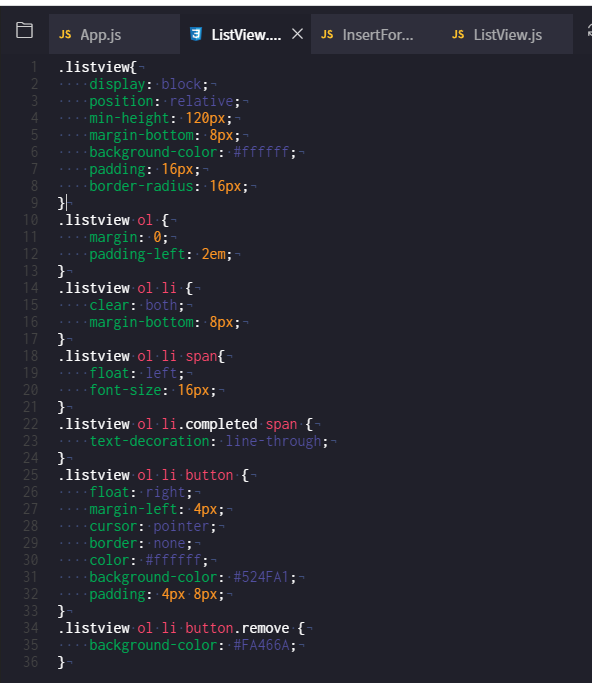
[실습4] CSS로 꾸미기(삭제 가능)





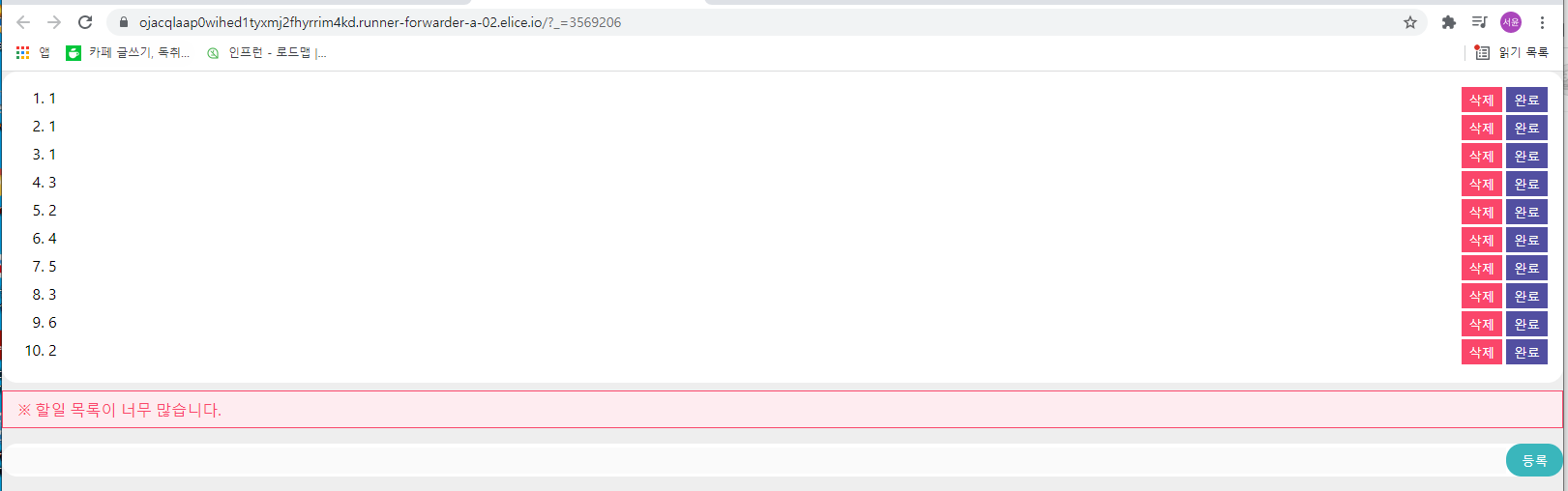
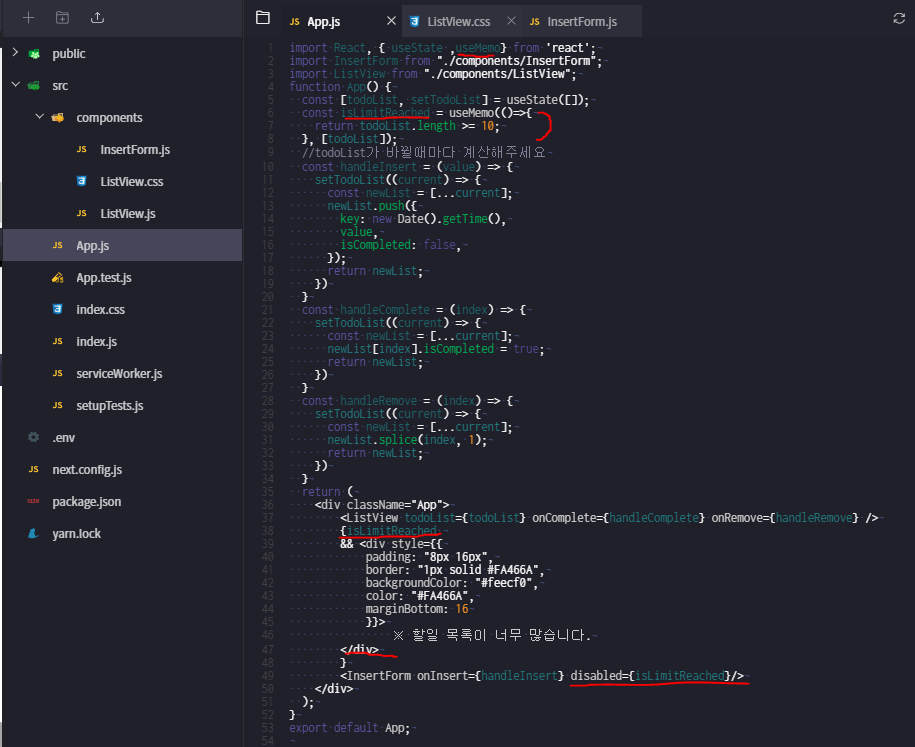
[실습5] 부가 기능 (완료시 예쁜 밑줄, 최대 목록 제한)




10.13 02 SPA와 라우팅
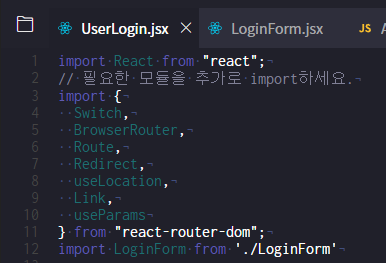
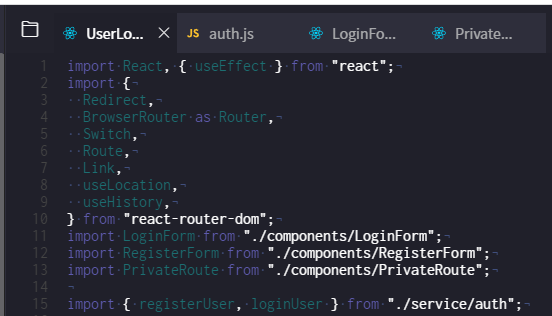
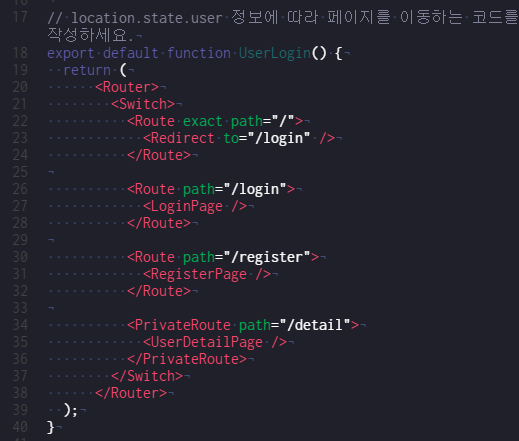
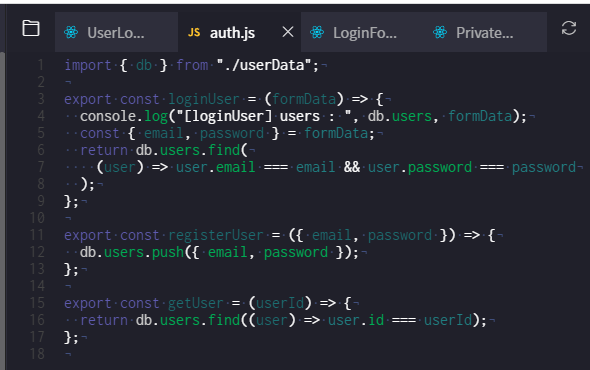
[실습1] 프로젝트 구조 세팅



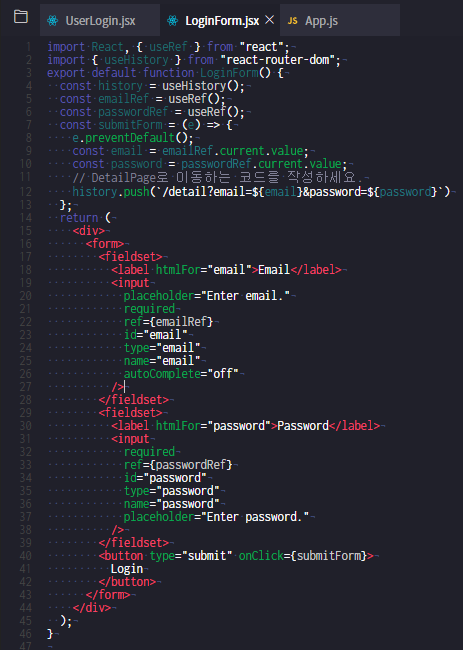
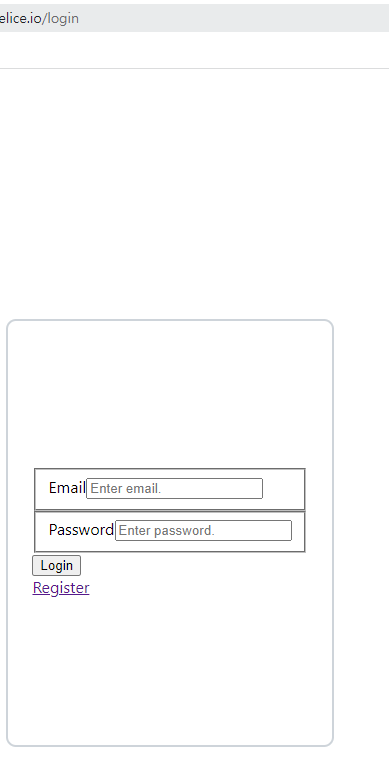
UserLogin.jsx





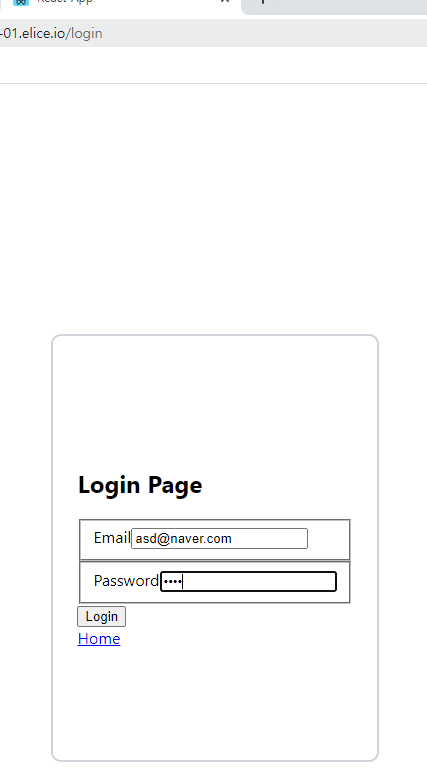
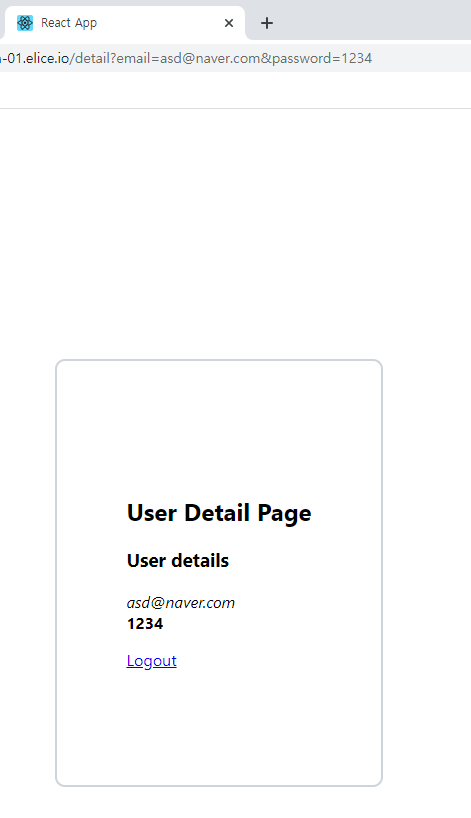
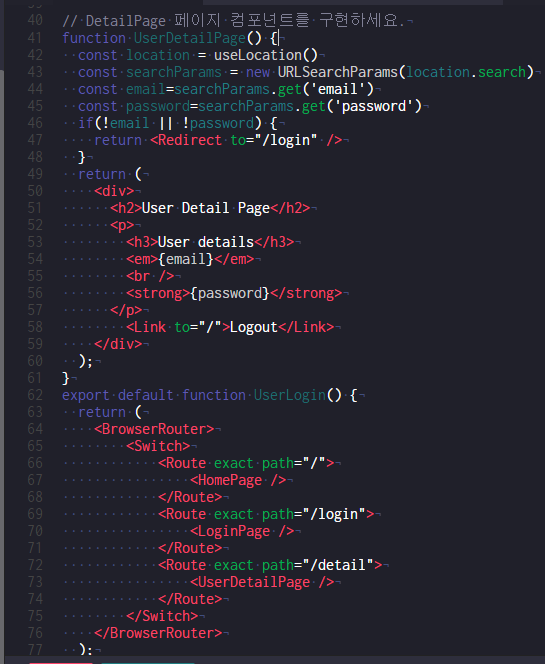
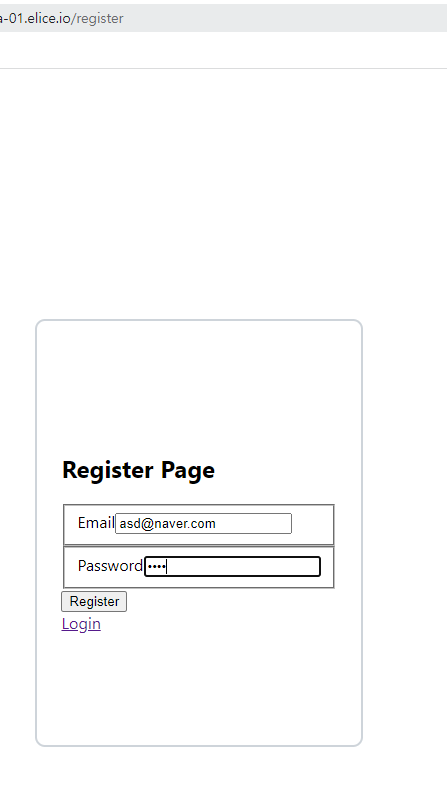
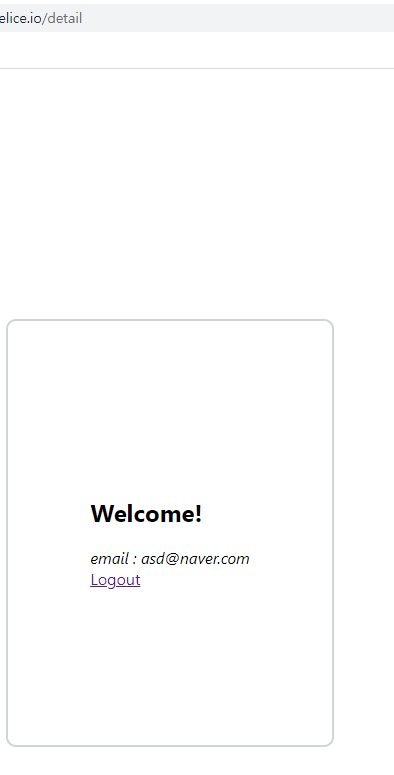
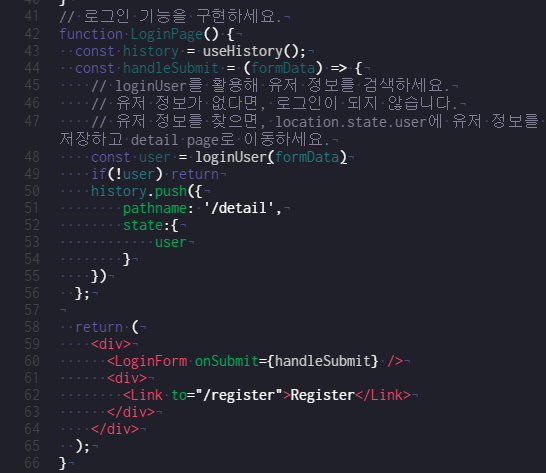
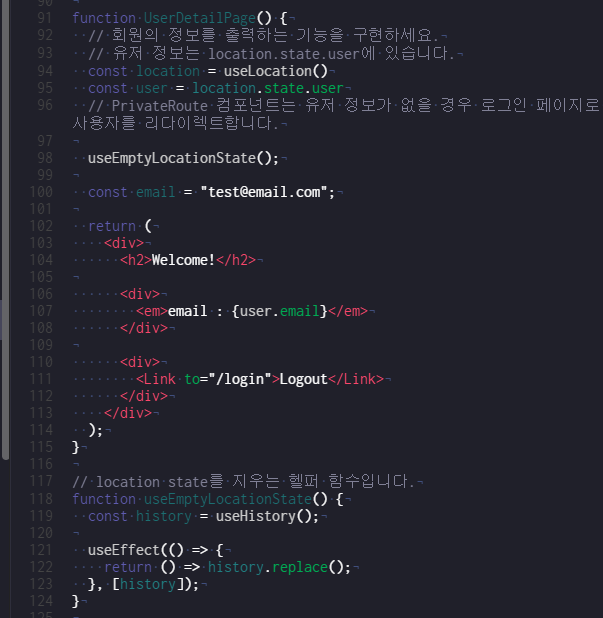
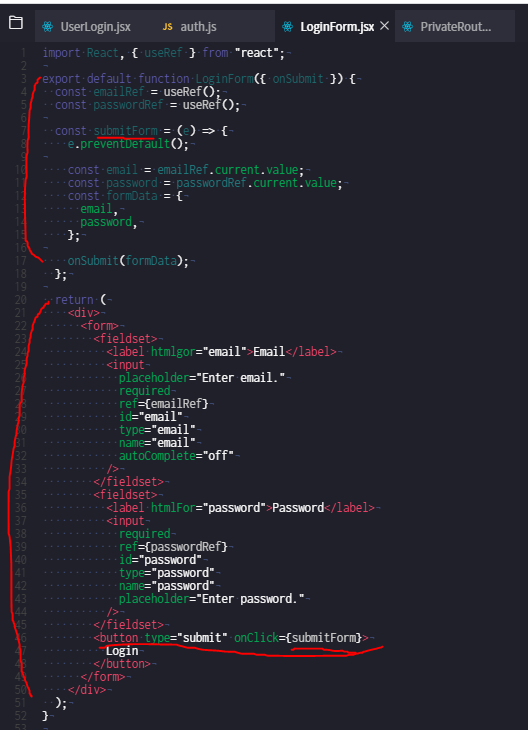
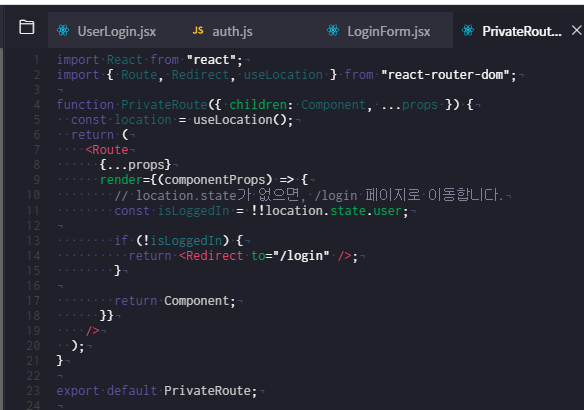
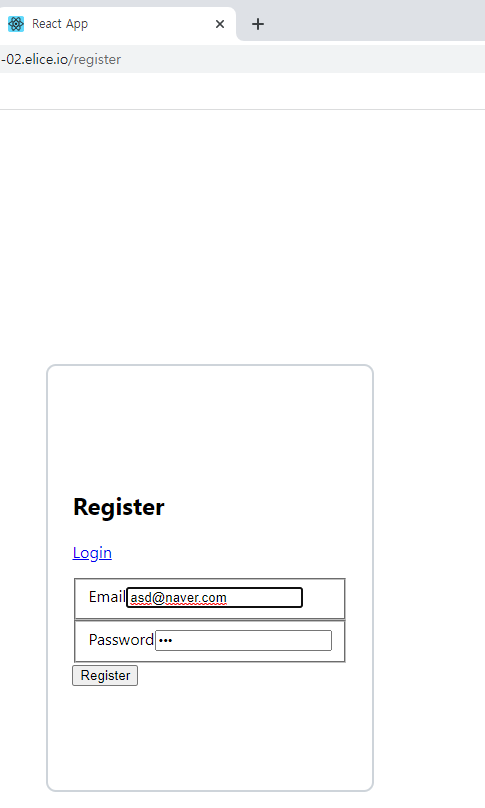
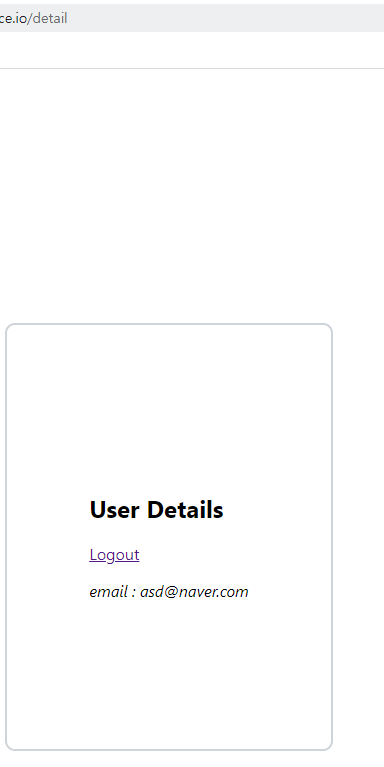
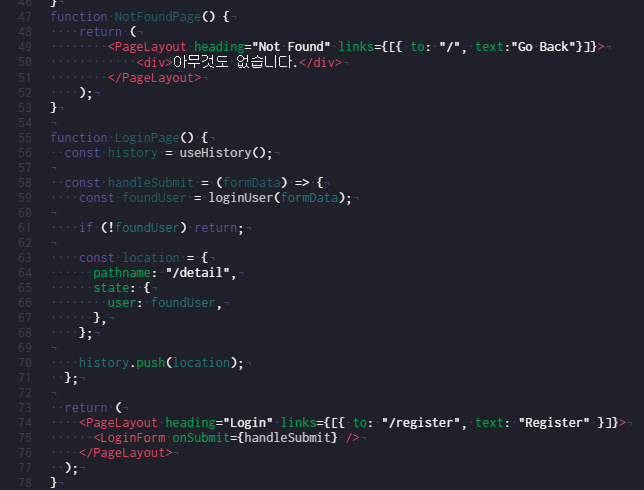
[실습 2, 3] 회원가입, 유저 정보 페이지 추가



UserLogin.jsx








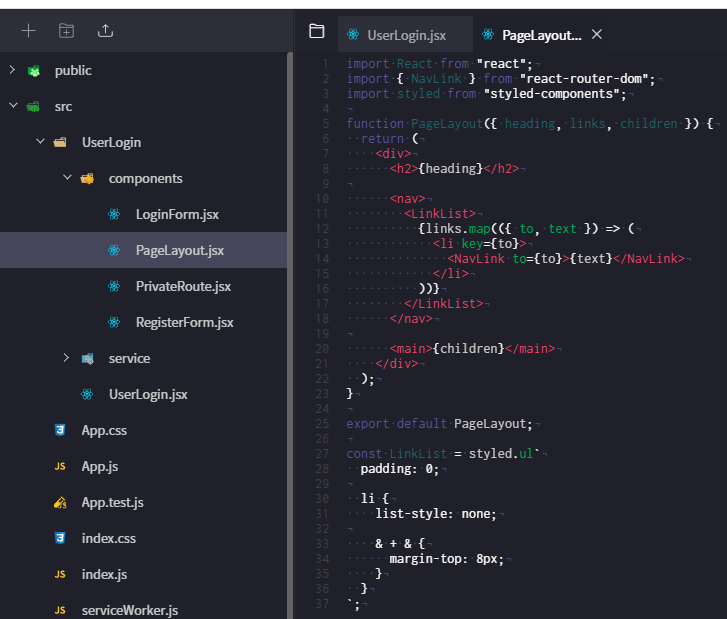
[실습 4] 페이지 레이아웃 적용


[실습5]






'작업 > React' 카테고리의 다른 글
| (시험용) 21.10.16 4주차 모의테스트 (0) | 2021.10.16 |
|---|---|
| (시험용) 21.10.16 4주차 복습 - 10.14일차 (0) | 2021.10.16 |
| 21.10.16 useParams란? (0) | 2021.10.16 |
| 21.10.16 useEffect란? (0) | 2021.10.16 |
| (완료)21.10.15 리엑트 CRUD 문제집1 - 다음 화면을 보고 코드를 만드시오 (0) | 2021.10.15 |