2021. 11. 20. 21:25ㆍ작업/Heroku


bash: heroku의 에러가 뜨면
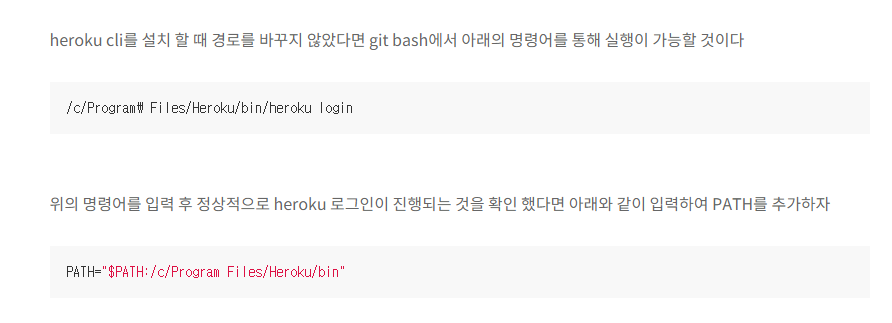
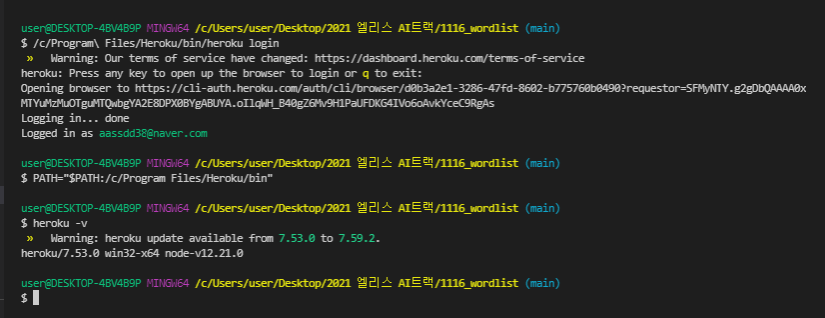
이거 입력 /c/Program\ Files/Heroku/bin/heroku login
그리고 로그인 한 다음 이거 입력 PATH="$PATH:/c/Program Files/Heroku/bin"
gitbash 에서 하셔야됨

https://redux-advanced.vlpt.us/3/09.html
3-9. 최적화 및 히로쿠에 디플로이하기 · GitBook
3-9. 최적화 및 히로쿠에 디플로이하기 최적화 여러분이 리스트를 렌더링 했다면, 그리고 또 그 리스트가 많은 데이터를 보여주게 된다면, 최적화 작업을 진행해주셔야 프로젝트의 성능이 좋아
redux-advanced.vlpt.us
벨로퍼트님
https://velog.io/@hyseoseo/json-server-heroku%EB%A1%9C-deploy-%ED%95%98%EA%B8%B0
json-server heroku로 deploy 하기!
react와 외부 api만 사용한 순수 front-end project를 원래 github.io에서 배포하고 있었다.연습 삼아 db.json을 작성해서 json-server 이용하니, localhost에서 잘 작동하는 것을 확인.근데 github에선 static sit
velog.io
생명의 은인들...

cross env부분 지웠더니 된듯 -> 안지우고 npm install cross-env 하고 package.json에도 추가했으면 돌아감.
그래서 걍 package.json에도 cross-env부분 추가해놓음
https://hoons-up.tistory.com/27 참고

아..그런데 단어 부분이 출력이 안됨..


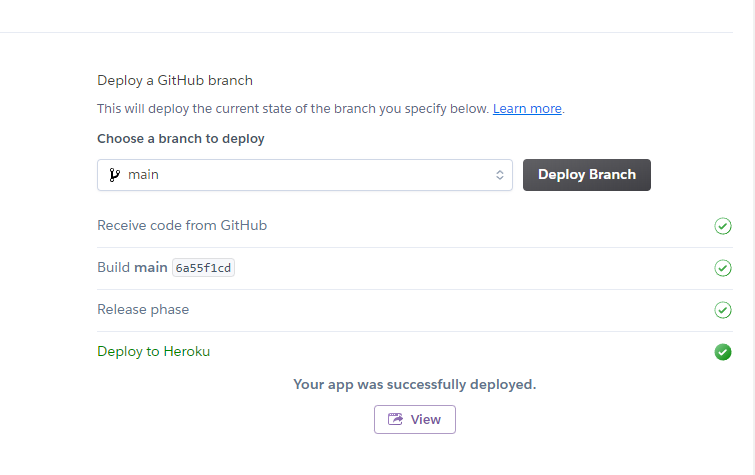
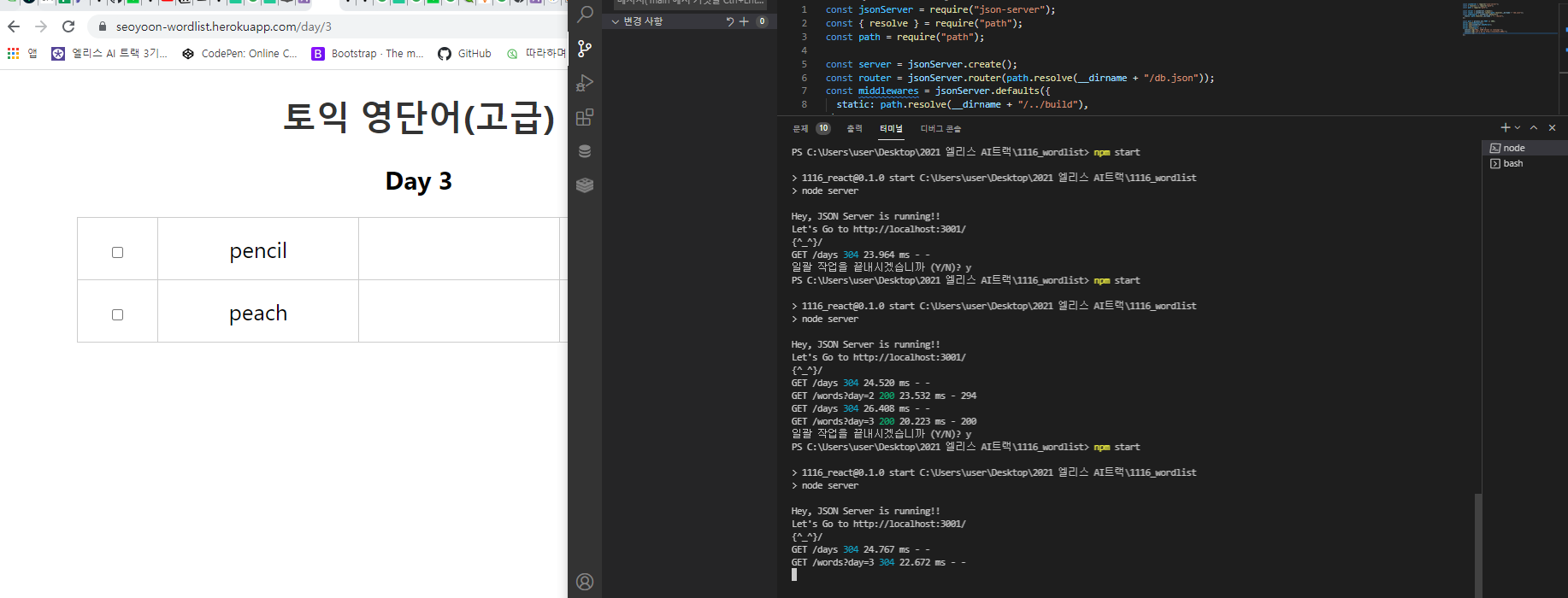
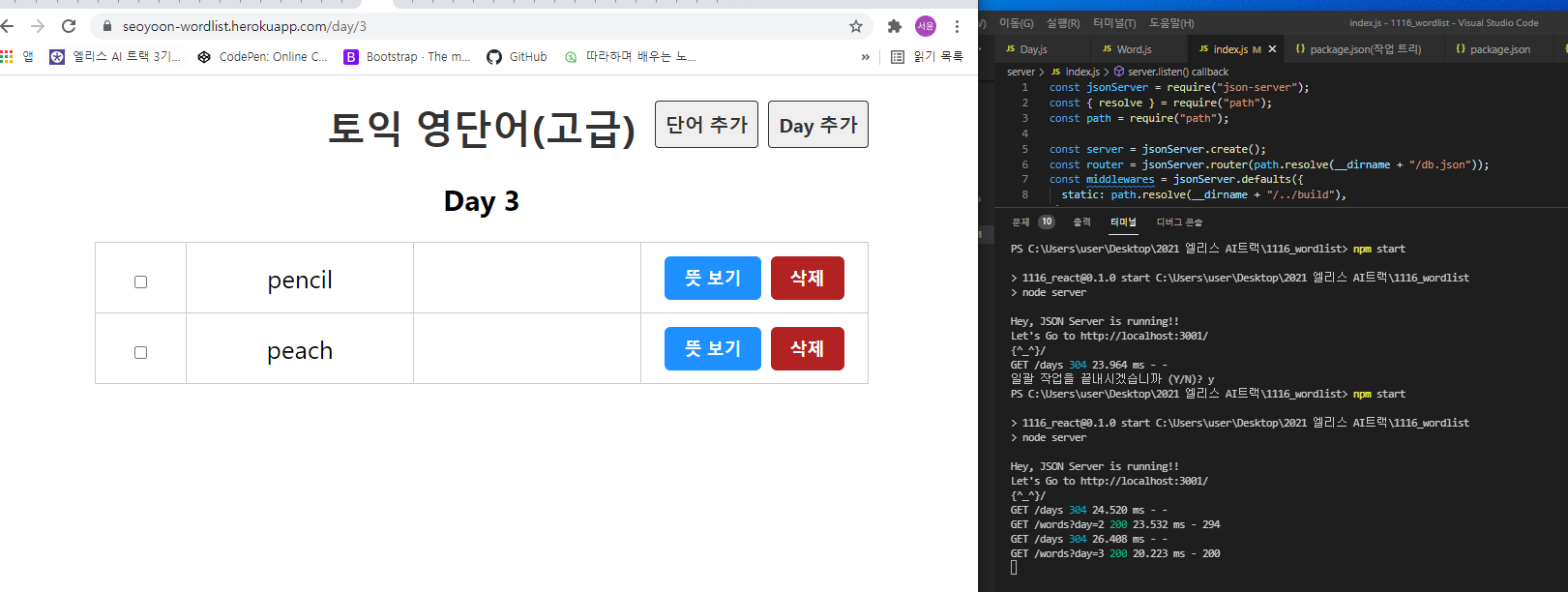
ㅠㅠㅠㅠ 드디어 성공했다.. gitbash 에서는 heroku restart 해주고, 일단 powershell 에서는 npm start를 해주면 node server가 돌아가면서 내가 써놓은 console창을 띄워준다.

그런데 궁금증.. 꼭 내 컴퓨터에서 npm start를 해줘야지만이 다른 컴퓨터(다른탭)에서 이 화면을 정상적으로 볼 수 있다.
왜 그런걸까?? 원래 그런거겠지?
원래 모든 웹페이지들이 다 24시간동안 슈퍼컴퓨터나.. 뭐 그런 것들이 돌아가고 있어서 우리가 아무때나 눌러도 다 로딩이 되는 거겠지..?